The Video component can display a YouTube or Vimeo URL you directly provide or it can render one from a node field.
Instructions
- While editing a layout, click Add Block. The Choose Block pane will appear.
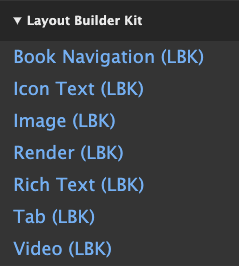
- From the Layout Builder section, click Video (LBK):

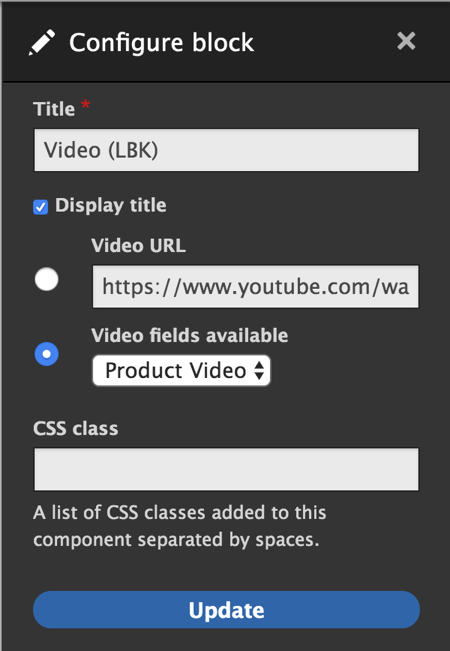
- Provide the title, the video URL and CSS classes (optional). If you are placing the component on a node layout, the form will show the fields that may contain a video URL. See below for more on the types of fields you can use here.

- Click Add Block.
Be sure to click Save Layout or your changes won't be saved and won't be visible to visitors.
Field Types You Can Use
The dropdown will show you fields of the following types that you can use:
- Text (Plain)
- Link
- File (not ready yet)