The Icon Text component displays rich text beside an icon (a small image). The icon can appear on the left or right and you can provide a link so that it is clickable.
Instructions
- While editing a layout, click Add Block. The Choose Block pane will appear.
- From the Layout Builder section, click Icon Text (LBK):

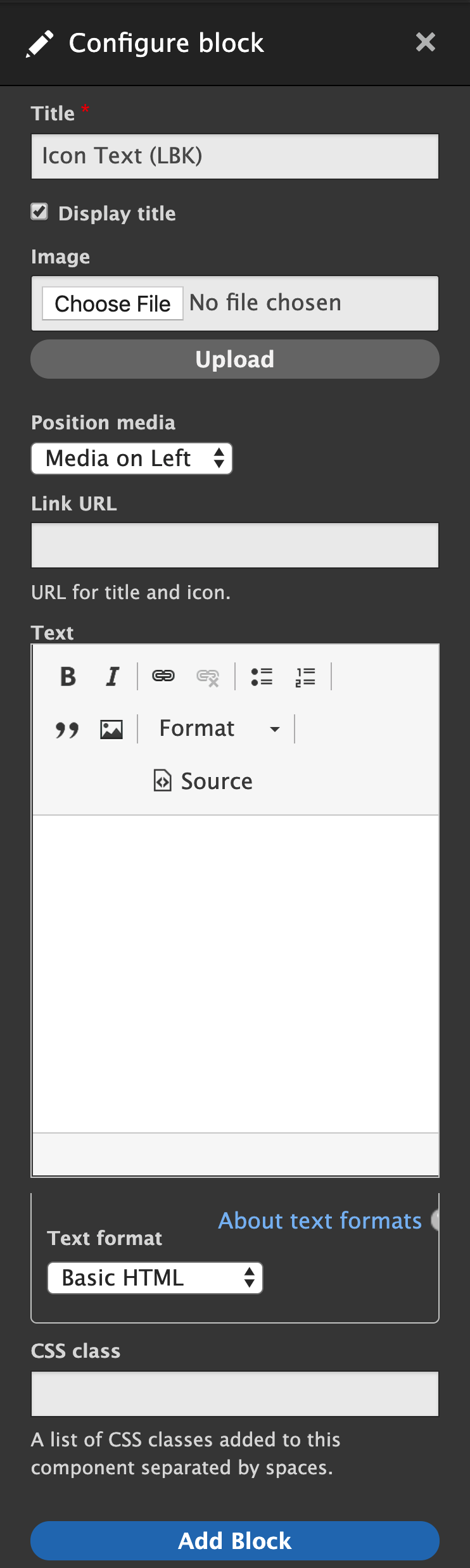
- Provide the title, upload the image, choose which side the image will appear, provide the link for the image (if you want one) and the rich text to display (change the text format to use, if desired). Add CSS classes and click Add Block.

Be sure to click Save Layout or your changes won't be visible to visitors.