The image component can display an image that you provide directly. You can add a rich text overlay to it. To enable uploading of other files type such as SVG, add the extension to the setting located at admin/config/content/layout_builder_kit/settings.
Instructions
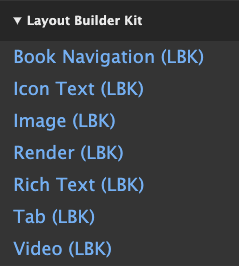
- While editing a layout, click Add Block. The Choose Block pane will appear.
- From the Layout Builder section, click Image (LBK):

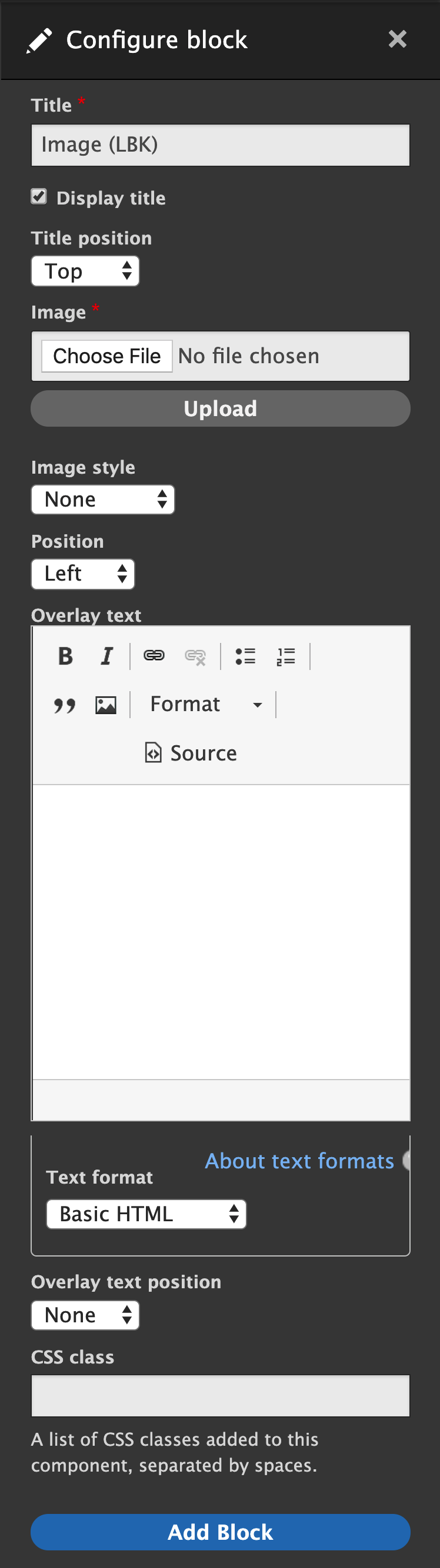
- The configuration form appears:

- Choose the Title position (top or bottom).
- Click Choose File and select a file. Click Upload. Only files with extensions listed at admin/config/content/layout_builder_kit/settings will be allowed.
- Select the Image Style, if desired.
- Select the Alignment (left, center, right).
- If you would like a text overlay, enter the text.
- Select the overlay text position to Bottom, which makes it visible.
- Provide extra CSS classes that will be added to the component, if desired.
- Click Add Block and the image will appear on the page.
Be sure to click Save Layout or your changes won't be saved and won't be visible to visitors.