This provides navigation for books.
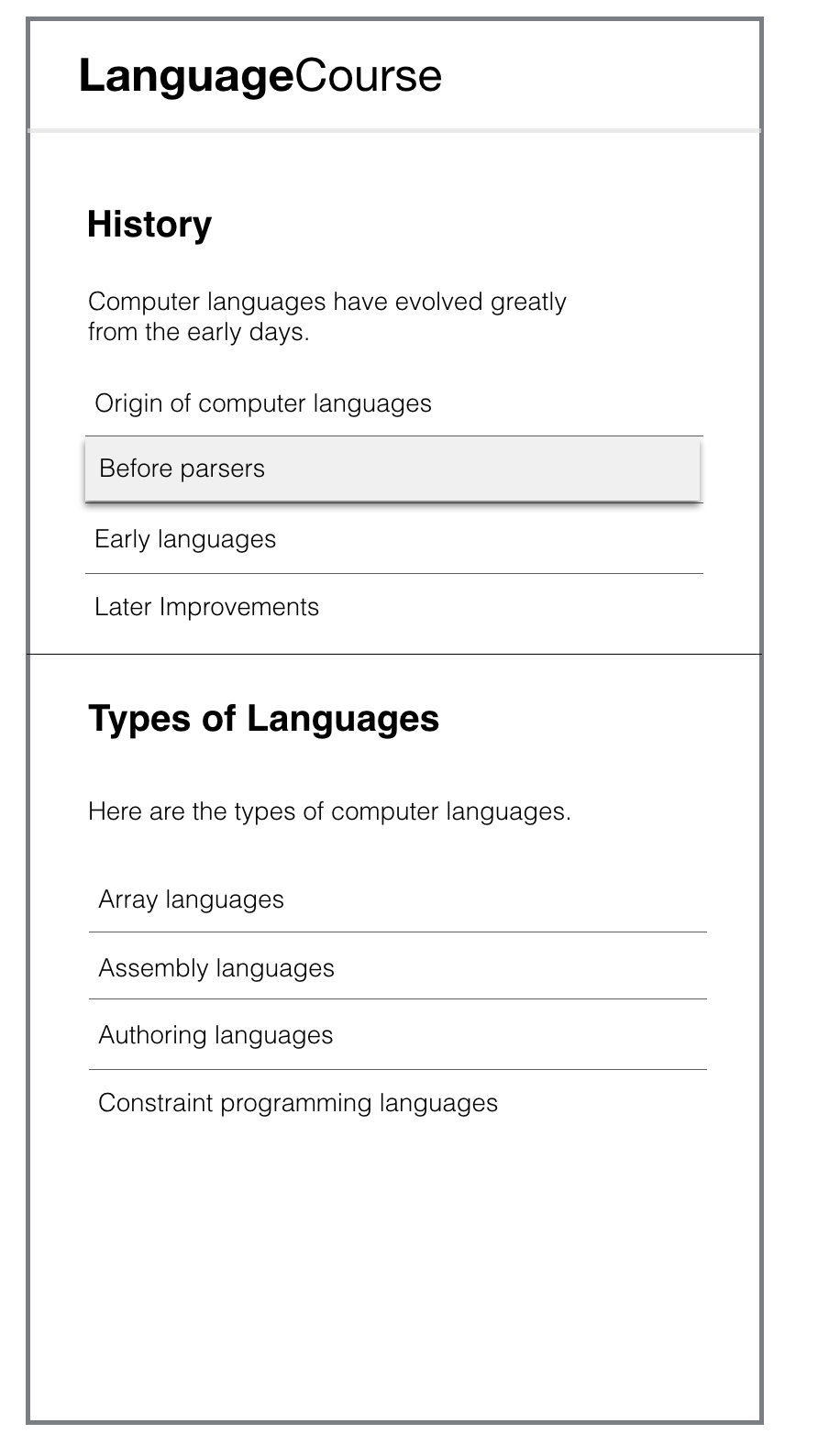
Mobile Version

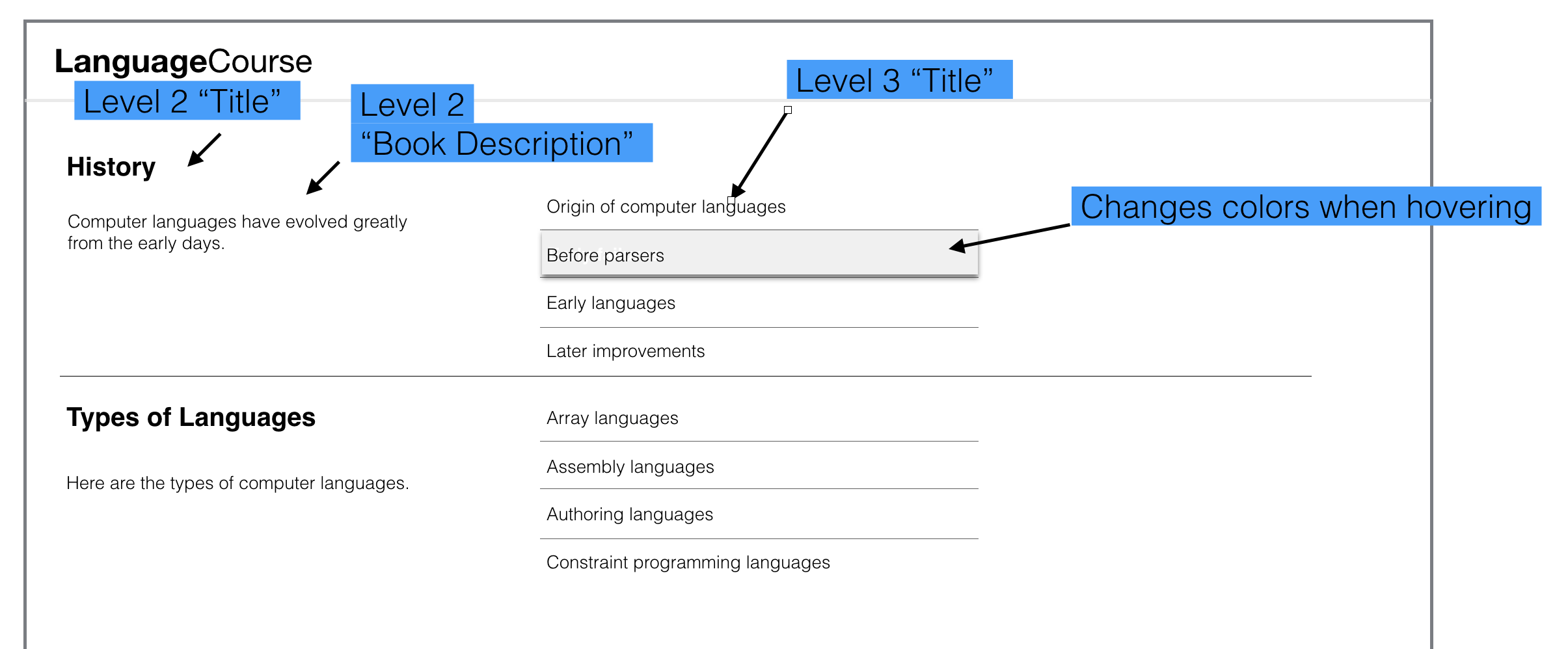
Desktop Version

Book Content Type Structure
Books are made of Book nodes arranged in a certain order.
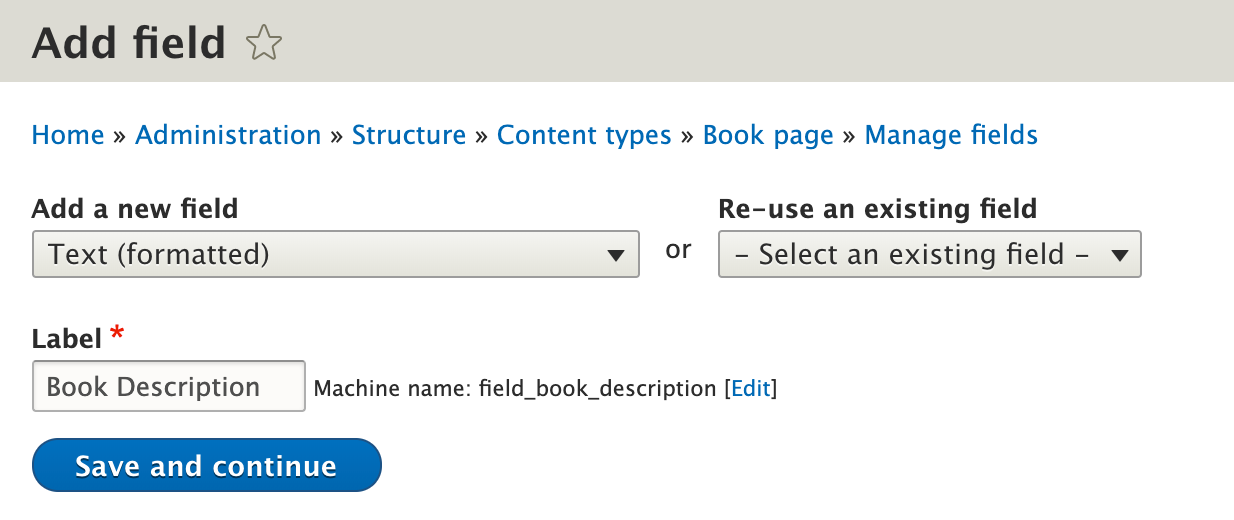
If you want to use a description, add a field named "Book Description" in the Book content type. The Title and Body are built into the book content type.
Title <-- built in
Book Description <-- you add this field (optional)
Body <-- built in
Add the field at /admin/structure/types/manage/book/fields:

Book Structure
Here is a sample book structure; your node IDs will be different. Send the user to Page 1 to start their navigation.
Instructions
- While editing a layout on a Book node, click Add Block. The Choose Block pane will appear.
- From the Layout Builder section, click Book Navigation (LBK):

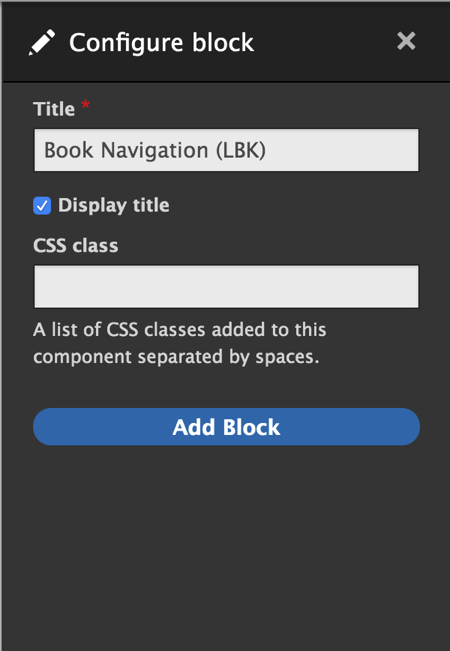
- Provide the title and CSS classes, if desired, and click Add Block.

- The component appears on the layout:
- Be sure to click Save Layout or your changes won't be saved and won't be visible to visitors.
- Add the Book Description field to the Book content type (if you want a section description). Note that you can print the Book Description field in the tool tips, if you'd like.
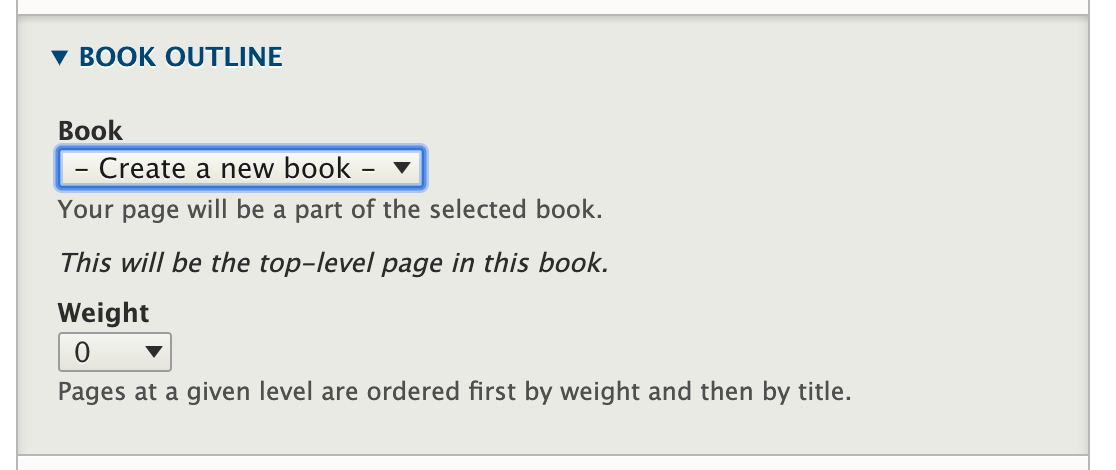
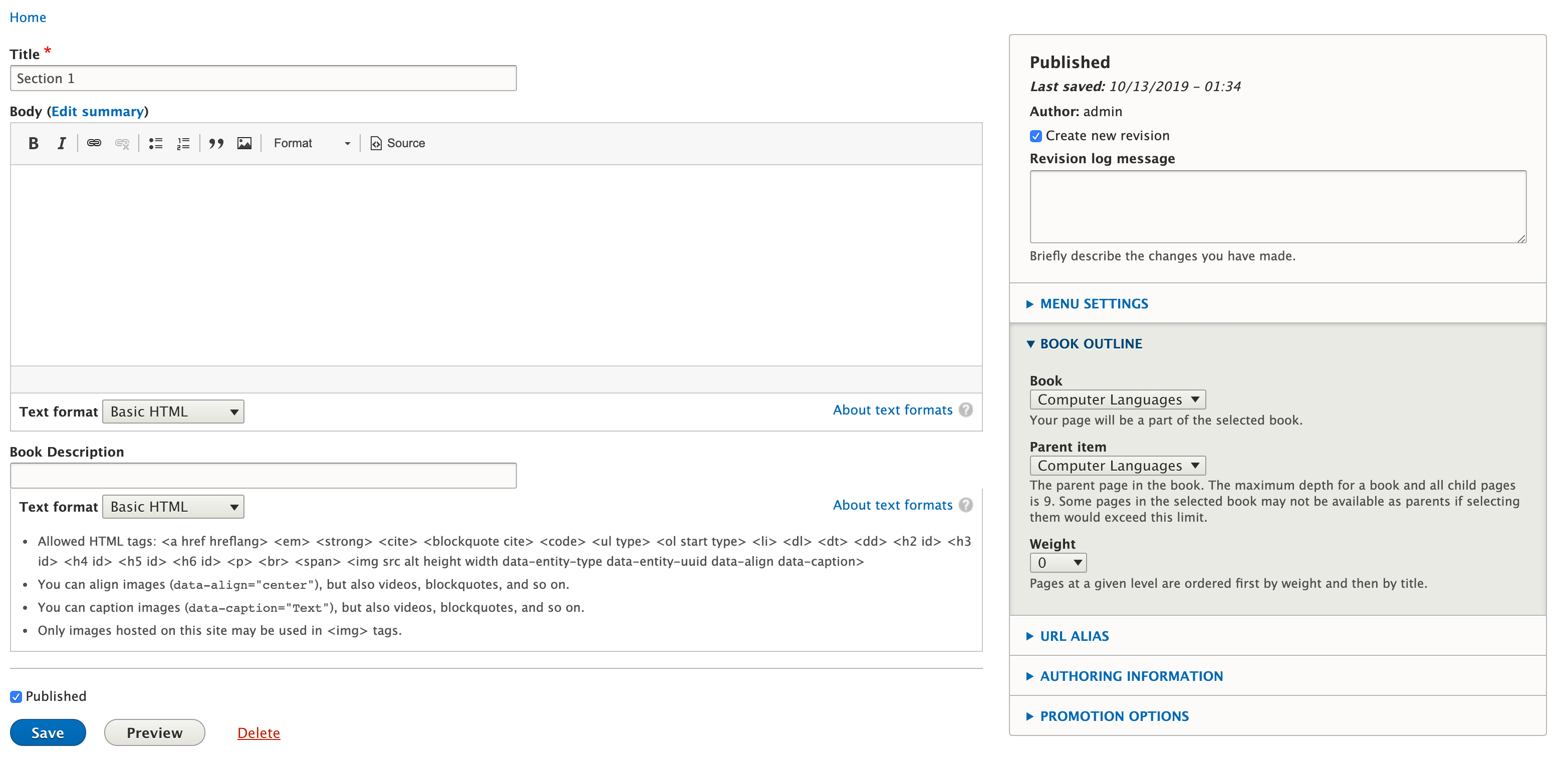
- Build your book structure. Add a new book node and set the title to your book name; in our case it's "Computer Languages."

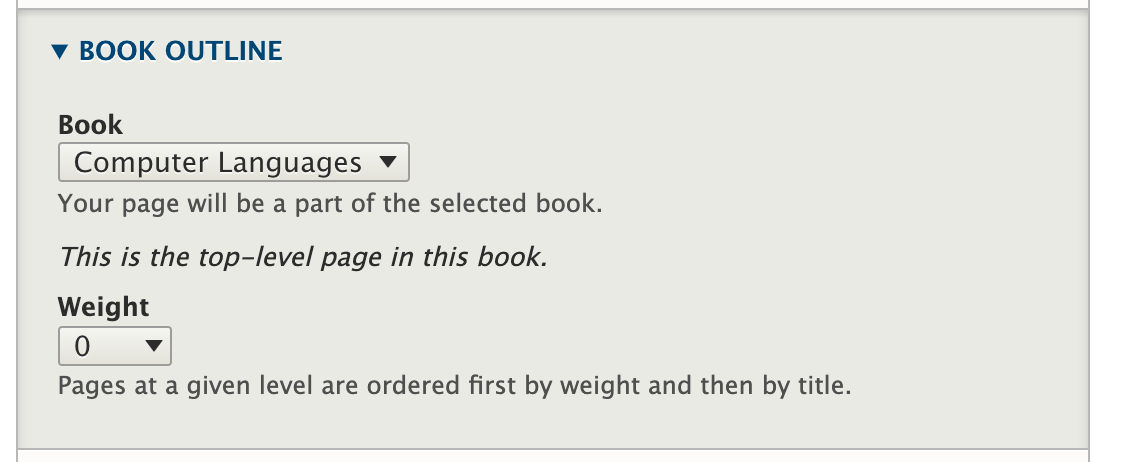
Once you save the node, the book name will appear in the drop-down when you create new book pages:

- Add a section node and set its parent to the first node we just made (the top of the book):

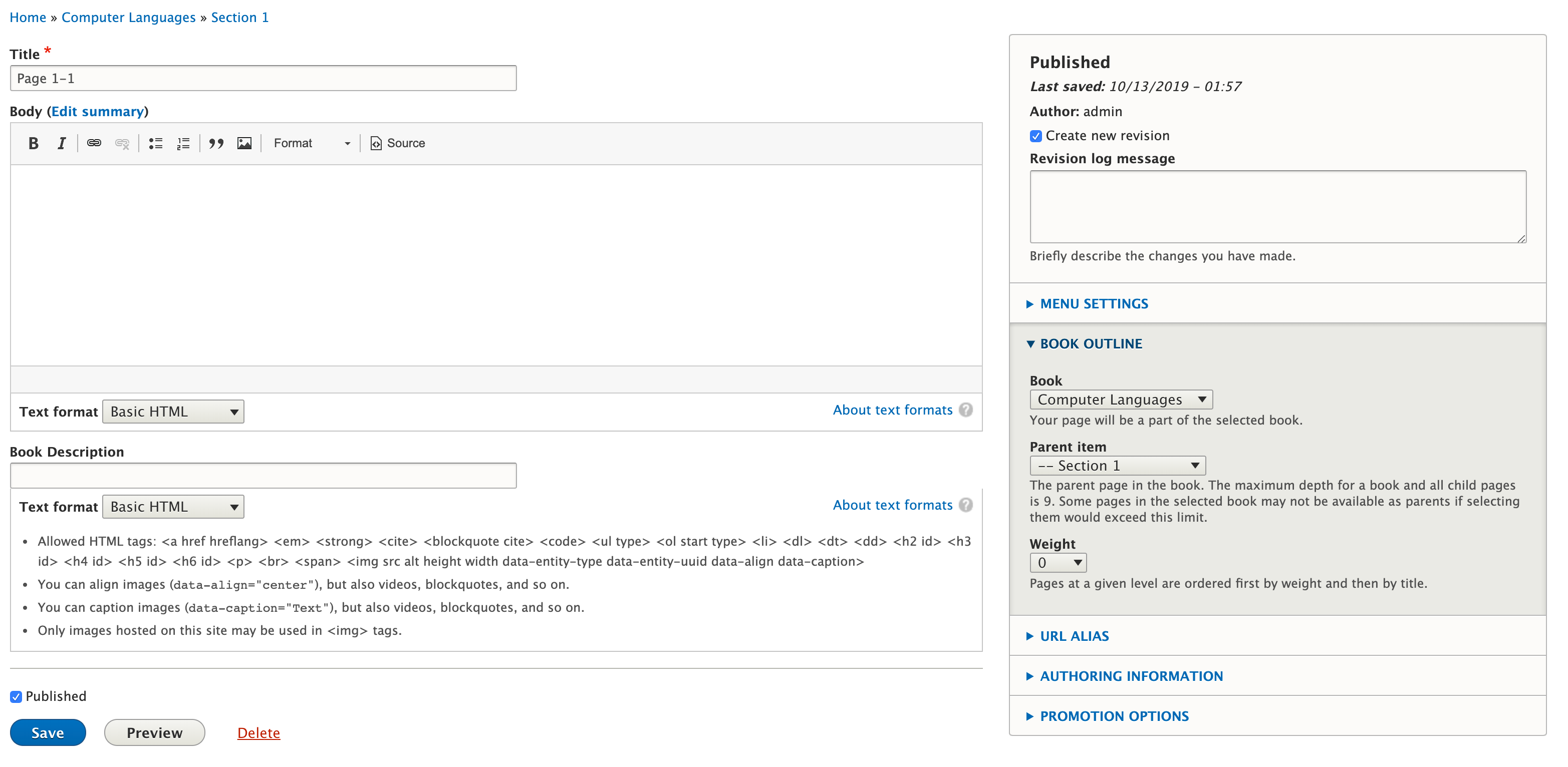
- Add a page to the section. Set the parent to Section you created above:

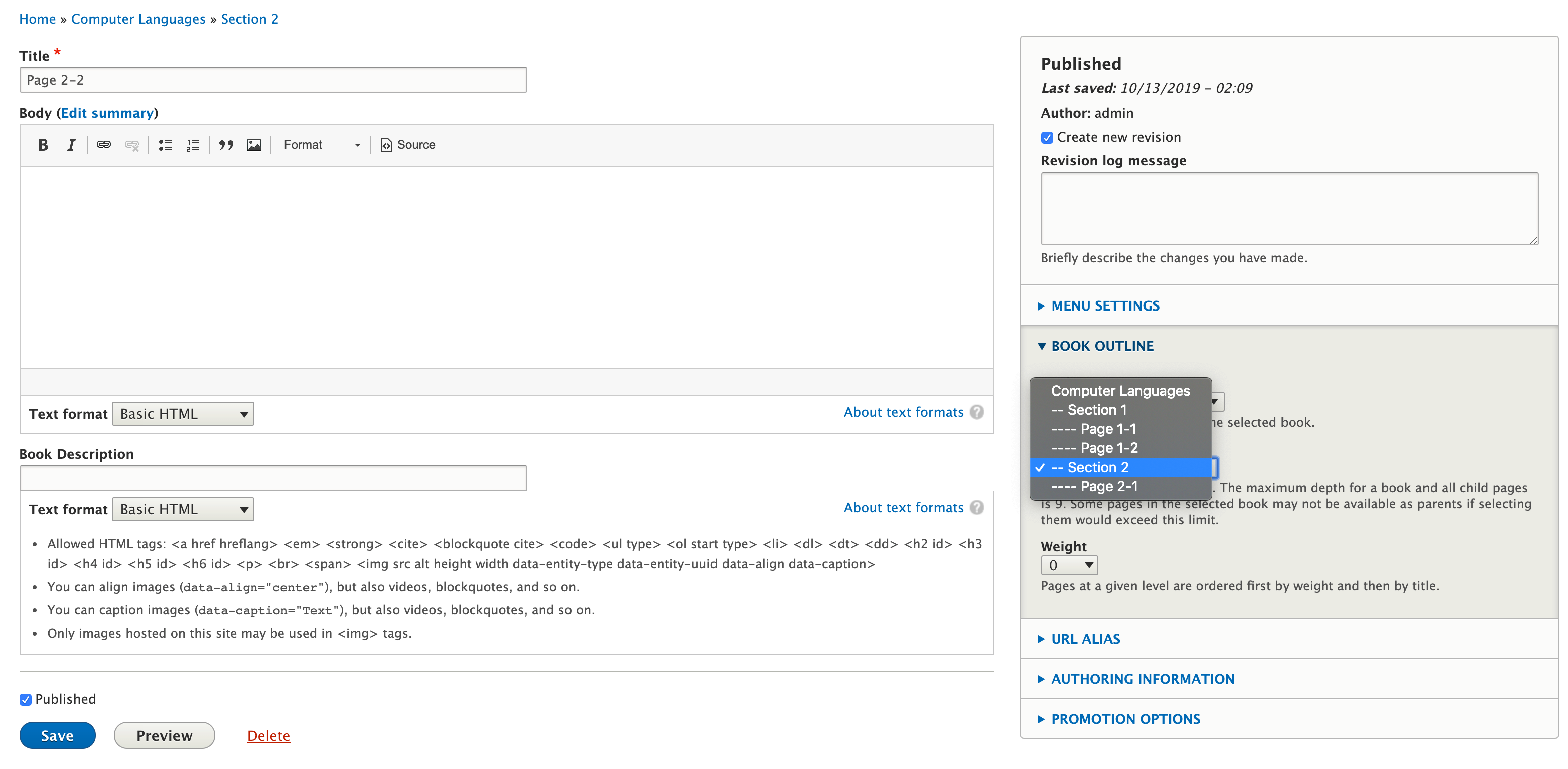
- Add additional sections. Continue adding pages being sure to set the section each time you save.

- Send the user to the first page, not the top of the book. In our case, send them to Page 1-1.