Templates
A feature we'll have is that front-ends developers could override Campaign Kit templates.
All templates are located in campaign_kit/templates:
- campaign-badge--campaign-badge.html.twig (template for Badge view)
- /campaign/{campaignId}/badge (Not started)
- campaign--child--add.html.twig /campaign/{parentId}/child/add
- campaign--child--edit.html.twig (Not started) /campaign/{parentId}/child/{childId}/edit
- campaign--child--display.html.twig /campaign/{parentId}/child/{childId} (Current) /campaign/{parentId}/child/{childId}/view (Not started)
- campaign--parent--display.html.twig campaign--standalone--display.html.twig (standalone) (Duplicated from campaign--display--default.html.twig but needs to be added to the Controller) /campaign/{campaignId} (Current) /campaign/{campaignId}/view (Not started)
- campaign--thank-you.html.twig (standalone) /campaign/{campaignId}/thank-you
- campaign--parent--thank-you.html.twig (parent) (Added. Duplicated from campaign--thank-you.html.twig but needs to be added to the Controller) /campaign/{campaignId}/thank-you (Same route like standalone?)
- campaign--child--thank-you.html.twig (child) /campaign/{parentId}/child/{childId}/thank-you
- donate--thank-you.html.twig (Thank you template for single donation. Not started) /donate/thank-you
- donate.html.twig (Template for single donation. Not started) /donate
- parts/campaign--social--sharing.html.twig (Loading widget, sdk for sharing on Facebook, Twitter, and Google Plus)
The following templates can't be removed and you will not theme these:
- campaign.html.twig
- donate.html.twig
- campaign_update.html.twig
- donation-content-add-list.html.twig
- campaign-content-add-list.html.twig
- campaign-donation-content-add-list.html.twig
- campaign-update-content-add-list.html.twig
- campaign_donation.html.twig
- donation.html.twig
Temporary
- campaign-badge.html.twig (temporary, will remove)
- donation-service.html.twig (temporary)
CSS
The CSS files are located in:
- campaign_kit/css/campaign-kit-basic.css
- campaign_kit/css/campaign-kit-forms.css
- campaign_kit/css/campaign-kit-global.css
- campaign_kit/css/campaign-kit.css
Javascript
The javascript file and extra libraries are located in /js:
- campaign_kit/js/custom.js
- campaign_kit/js/sweetalert2
Fonts
The font files are located in:
- campaign_kit/fonts
Customizing Current Styles
Structure of Theming
All CSS files are located in: campaign_kit/css/
The CSS files contains as follow:
- campaign_kit/css/campaign-kit-global.css -> This CSS file imports font family "Lato".
- campaign_kit/css/campaign-kit-basic.css -> This CSS file contains all basic styles for general elements.
- campaign_kit/css/campaign-kit-forms.css -> This file contains all styles for forms like "Donate", "Add Child" forms.
- campaign_kit/css/campaign-kit.css -> This file contains custom styles for demo pages.
Items You May Wish to Theme
Main Elements
There are some variables that they will help you to customize some elements like:
Links
To change the default link color:
- Go to campaign_kit/css/campaign-kit.css.
- At the top you will see a variable with its value: --default-color-link: #99bf38;
- Modify the value of this variable.
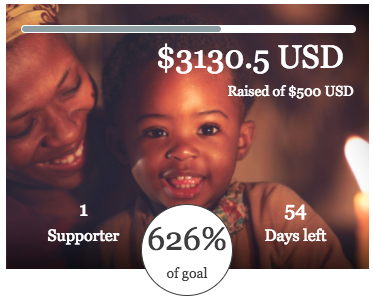
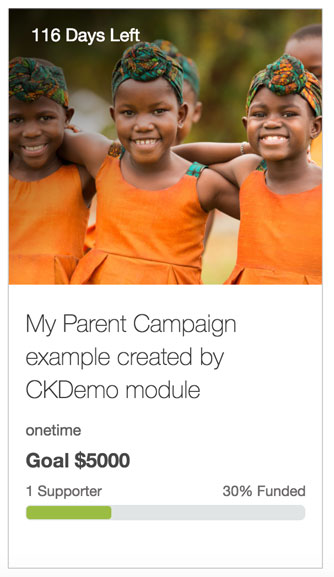
Campaign Status Block
If you create a new Parent Campaign or Campaign Child you will see this block like this:

If you like to customize the theming of Campaign Status Block please follow the following steps:
- Go to campaign_kit/css/campaign-kit-basic.css
- On the top, you will see some variables like progress bar color: --bg-progress-bar, --bg-percentage-goal, color icons, color buttons, and others.
- Please change the values that you need and also you can modify the appearance using theirs selectos.
- Save
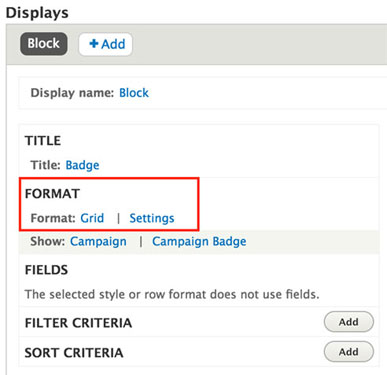
Badge Structure

Badges are output with combination of a Block view and a display form. To configure the "CK-Badge:"
- Make changes to the block view at admin/structure/views/view/ck-badge.
- Make changes to the Display Form to edit the fields that are output. The Campaign Badge display form for the child campaign is located at : /campaign/campaign_type/child/edit/display
- Hide or alter the format of fields using the Campaign Badge Display Form, which exists for each type of campaign.
- Make changes that can't be accomplished in the Campaign Badge Display Form in the Campaign Badge Twig file and the CSS file campaign_kit/css/campaign-kit-basic.css.

Tabs

- Go and edit the CSS file campaign_kit/css/campaign-kit-basic.css
- On the top, there are variables like: --bg-main-tab: #292929; --main-tab-text: #fff;
- Edit the values as you need, also you can modify the appearance using theirs selectors.
- Save.